OH! Thương mại điện tử
Hướng dẫn sử dụng Theme OH! Thương mại điện tử
- Created: 01/03/2023
- Latest update: 10/03/2023
- By: OH! Team
- Email: lehieu.super@gmail.com
Xin chào! Cám ơn bạn đã chọn giao diện của chúng tôi. Dưới đây là những hướng dẫn để bạn cài đặt cũng như sử dụng chủ đề của chúng tôi. Mọi thắc mắc bạn có thể gửi về lehieu.super@gmail.com. Chúng tôi thực sự đánh giá cao và hi vọng bạn sẽ thích giao diện của chúng tôi.
Giới thiệu
Với thiết kế hiện đại, tối giản, nhiều diện tích hiển thị bài vết , giao diện OH! Thương mại điện tử phù hợp với các trang thương mại điện tử
Thiết lập chung
Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào THIẾT LẬP GIAO DIỆN để tùy chỉnh theme:

Đầu tiên, bạn tìm đến THIẾT LẬP CHUNG:

Tại phần thiết lập chung, chúng tôi cung cấp cho bạn được tùy chỉnh mạnh mẽ giao diện:
- Favicon
- Thông tin liên hệ
- Màu sắc chính
- Meta Keyword

Đầu trang

Tại đây cho phép bạn thay đổi Logo, Khung tìm kiếm:

Chân trang

Tại đây bạn có thể thiết lập các chính sách, tiêu đề, menu, các thông tin bản quyền vv...

Thiết lập trang chủ
Trên trang chủ, chúng tôi chung cấp 14 khối module cho phép bạn có thể lựa chọn và sắp xếp vị trí của chúng trên trang chủ
- Trang chủ - Slider
- Trang chủ - Flash sale
- Trang chủ - Khuyến mãi
- Trang chủ - Tab sản phẩm
- Trang chủ - Bán chạy
- Trang chủ - Khối sản phẩm (Có 8 khối)
- Trang chủ - Banner
- Trang chủ - Khối Tin tức
Để chọn lựa và sắp xếp các module trang chủ, bạn cần tìm đến thiết lập TRANG CHỦ:


Module Trang chủ - Slider/Banner
Để thiết lập Slider, bạn cần tìm đến Trang chủ - Module Slider

Để thiết lập Flash sale, bạn cần tìm đến Trang chủ - Module Flash Sale

Để thiết lập Khuyến mãi, bạn cần tìm đến Trang chủ - Khuyến mãi

Để thiết lập Tab sản phẩm, bạn cần tìm đến Trang chủ - Tab sản phẩm

Để thiết lập Sản phẩm bán chạy, bạn cần tìm đến Trang chủ - Bán chạy

Để thiết lập Các khối sản phẩm, bạn cần tìm đến Trang chủ - Khối sản phẩm 1..8

Để thiết lập 3 banner giữa trang, bạn cần tìm đến Trang chủ - Banner

Để thiết lập Tin tức, bạn cần tìm đến Trang chủ - Tin tức

Danh sách sản phẩm
Bạn cần tìm đến thiết lập TRANG DANH SÁCH SẢN PHẨM
Tại đây, bạn được phép thiết lập:
- Số sản phẩm trên 1 trang
- Tùy chỉnh bộ lọc

Bạn có thể tùy chỉnh bộ lọc ở trang danh sách sản phẩm
Bạn cần tìm đến thiết lập BỘ LỌC SẢN PHẨM

Sản phẩm
Chúng tôi cung cấp cho bạn quyền tùy chỉnh mạnh mẽ trang chi tiết sản phẩm. Để thiết lập trang này, bạn cần tìm đến TRANG SẢN PHẨM:





Chú ý sử dụng Xóa định dạng cho kí tự 4 dấu ####



Trang Danh mục tin tức
Để thiết lập trang blog, bạn cần tìm đến Trang blog:

Trang Chi tiết tin tức

Thêm module sản phẩm vào giữa bài viết bằng cách thêm đoạn mã sau:
[san-pham-tin danhmuc="Tên danh mục" limit="Số giới hạn sản phẩm" title="Tiêu đề phần sản phẩm"]

Trang Liên hệ
Đầu tiên bạn cần tìm đến Thiết lập giao diện -> Liên hệ:
Tại đây bạn có thể thay đổi được các thông tin liên hệ:

Trang Hệ thống cửa hàng
Đầu tiên bạn cần tìm đến Thiết lập giao diện -> Trang hệ thống cửa hàng:
Để thiết lập bạn Tạo trang nội dung và chọn layout page.maps

Để trang này hoạt động, bạn cần cung cấp:
File danh sách các địa điểm cửa hàng, được lấy từ Google Bảng Tính

Hướng dẫn tạo bảng tính chứa danh sách cửa hàng
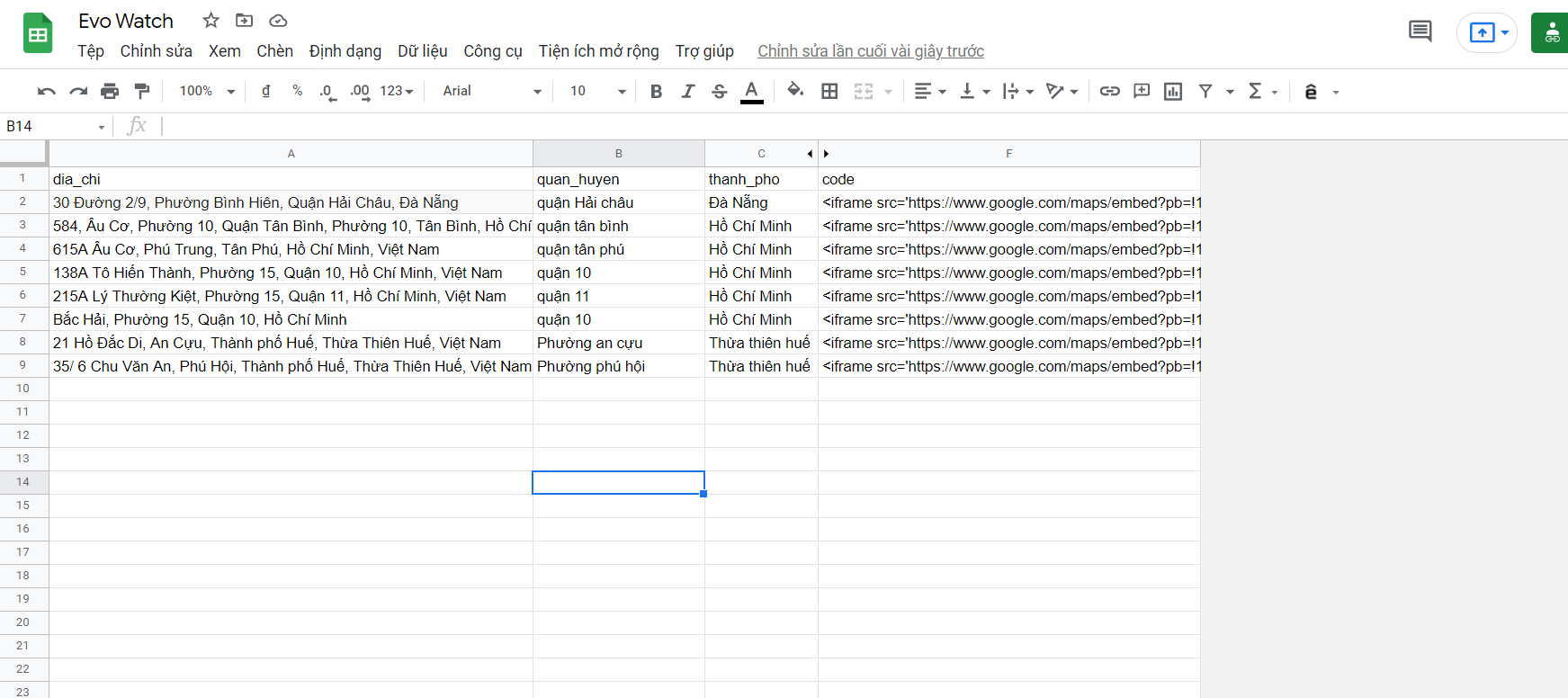
1. Tạo 1 bảng tính gồm các cột thông tin:
| dia_chi | quan_huyen | thanh_pho | code |
|---|---|---|---|
| 30 Đường 2/9, Phường Bình Hiên, Quận Hải Châu, Đà Nẵng | quận Hải châu | Đà Nẵng | Mã nhúng bản đồ |

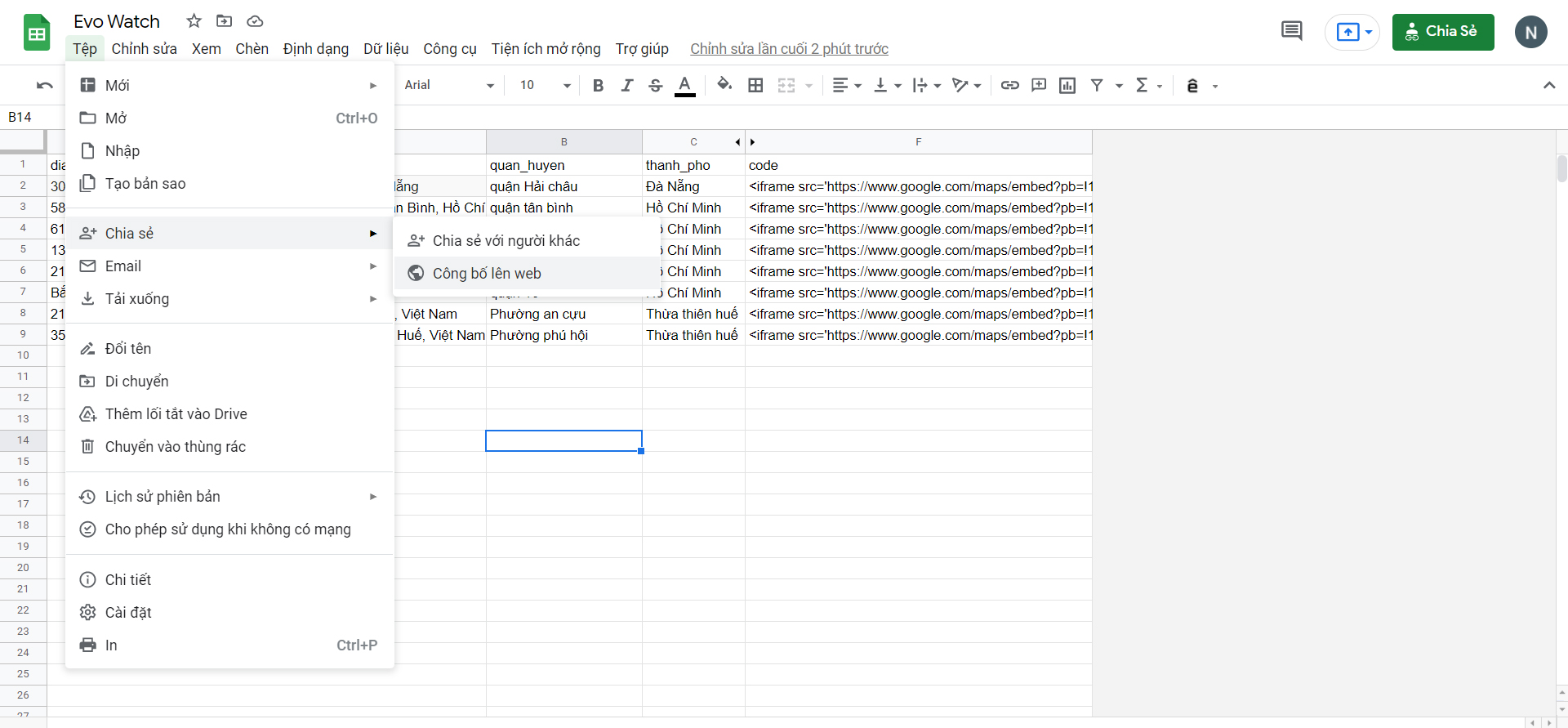
2. Vào mục Tệp/Chia sẻ/Công bố lên web

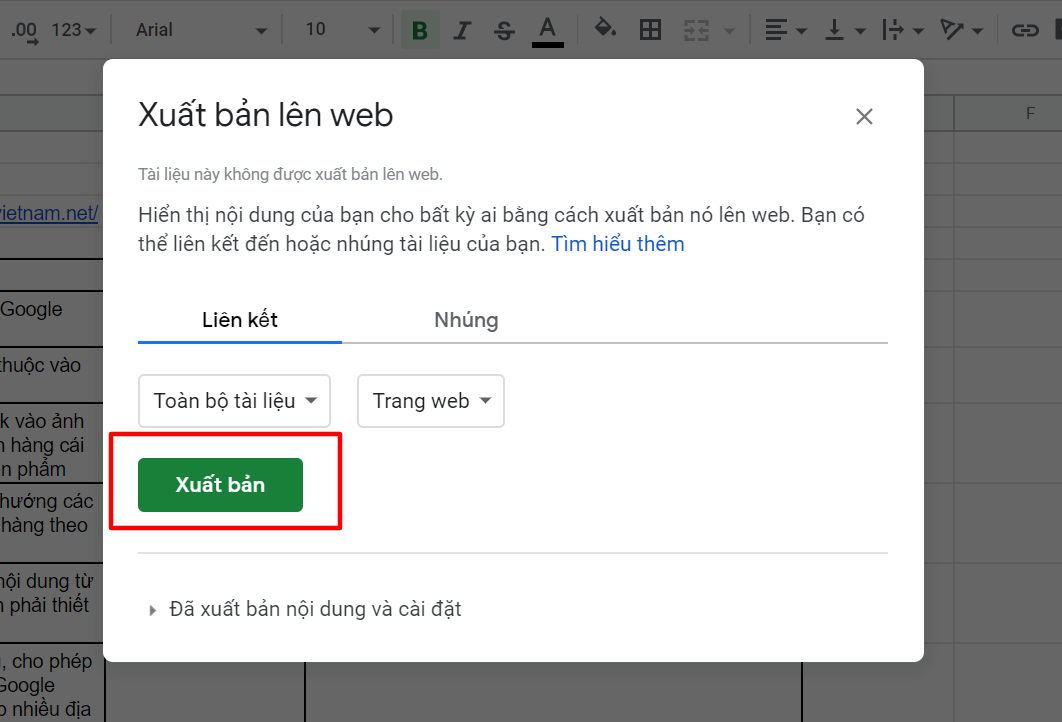
3. Chọn Xuất bản

4. Copy URL vào Thiết lập chung.
Copy URL có định dạng tương tự
https://docs.google.com/spreadsheets/d/e/2PACX-1vSlBCfJa4qdqaBUFJdbUE3VPhgTsOaCsBlyXeNbWXpbcwqsJL4bwOEbQI8REZQlDeFmUojC3L-z4iya/pubhtml
Sửa phần đuôi URL từ /pubhtml thành /pub?output=csv
5. Copy URL dán vào Thiết lập chung và nhập tỉnh thành mặc định

Liên hệ
Cám ơn các bạn đã chọn theme của chúng tôi.
Ngoài ra, nếu cần sự giúp đỡ, bạn có thể liên lạc với chúng tôi qua
emai: lehieu.super@gmail.com.
Chúng tôi luôn vui lòng giúp đỡ các bạn.